# Use any npm package
Next, let's replace the GET Request action with a code step that uses the axios npm package. This example builds on the workflow created in previous sections and will cover how to:
TIP
If you didn't complete the previous examples, we recommend you start from the beginning of this guide. If you still want to start here, copy this workflow (opens new window) and then follow the instructions below. If you have any issues completing this example, you can view, copy and run a completed version (opens new window).
# Delete a step
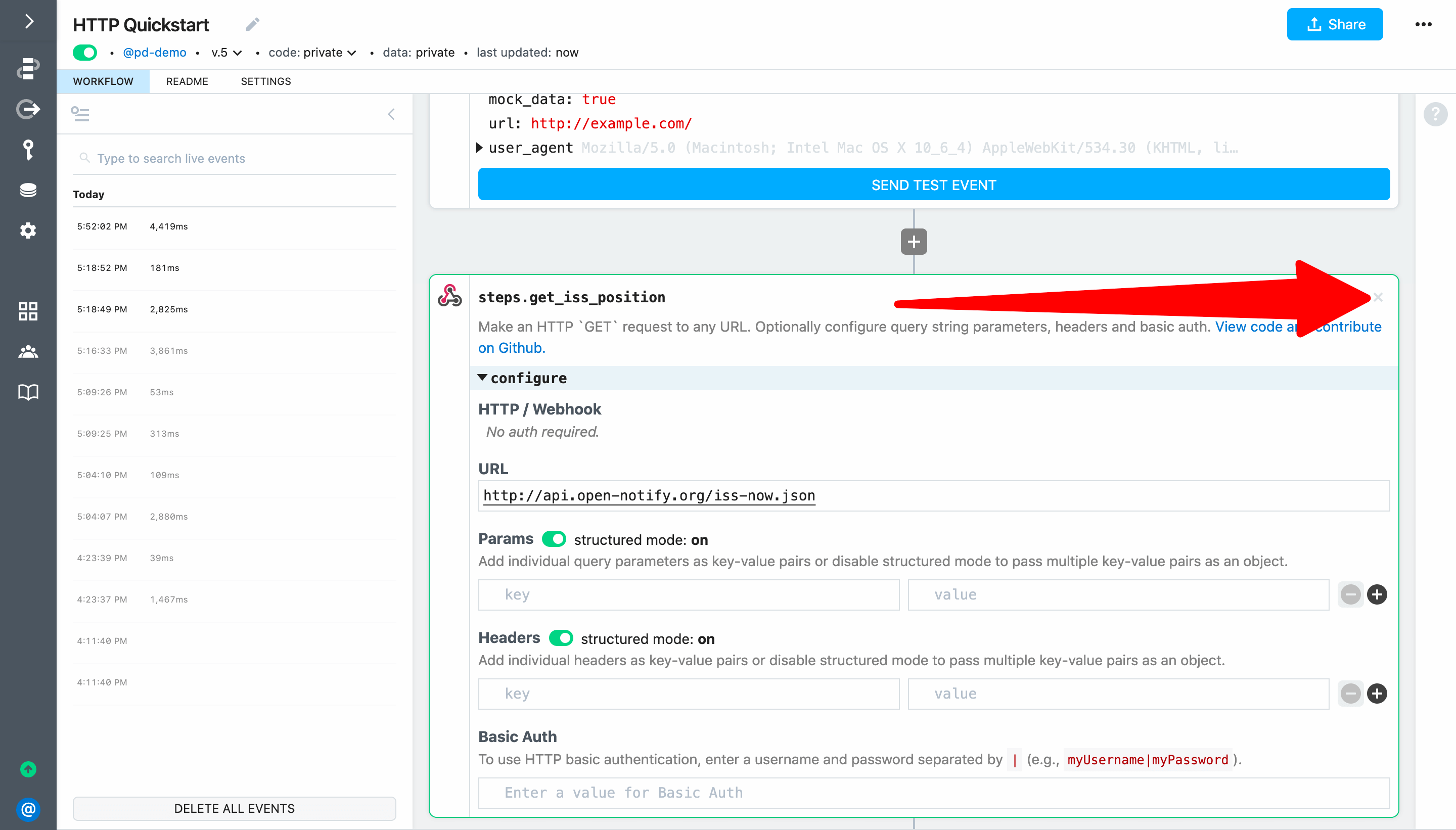
First, delete steps.get_iss_position by clicking the X button at the top right of the step.

# Use an npm package in a code step
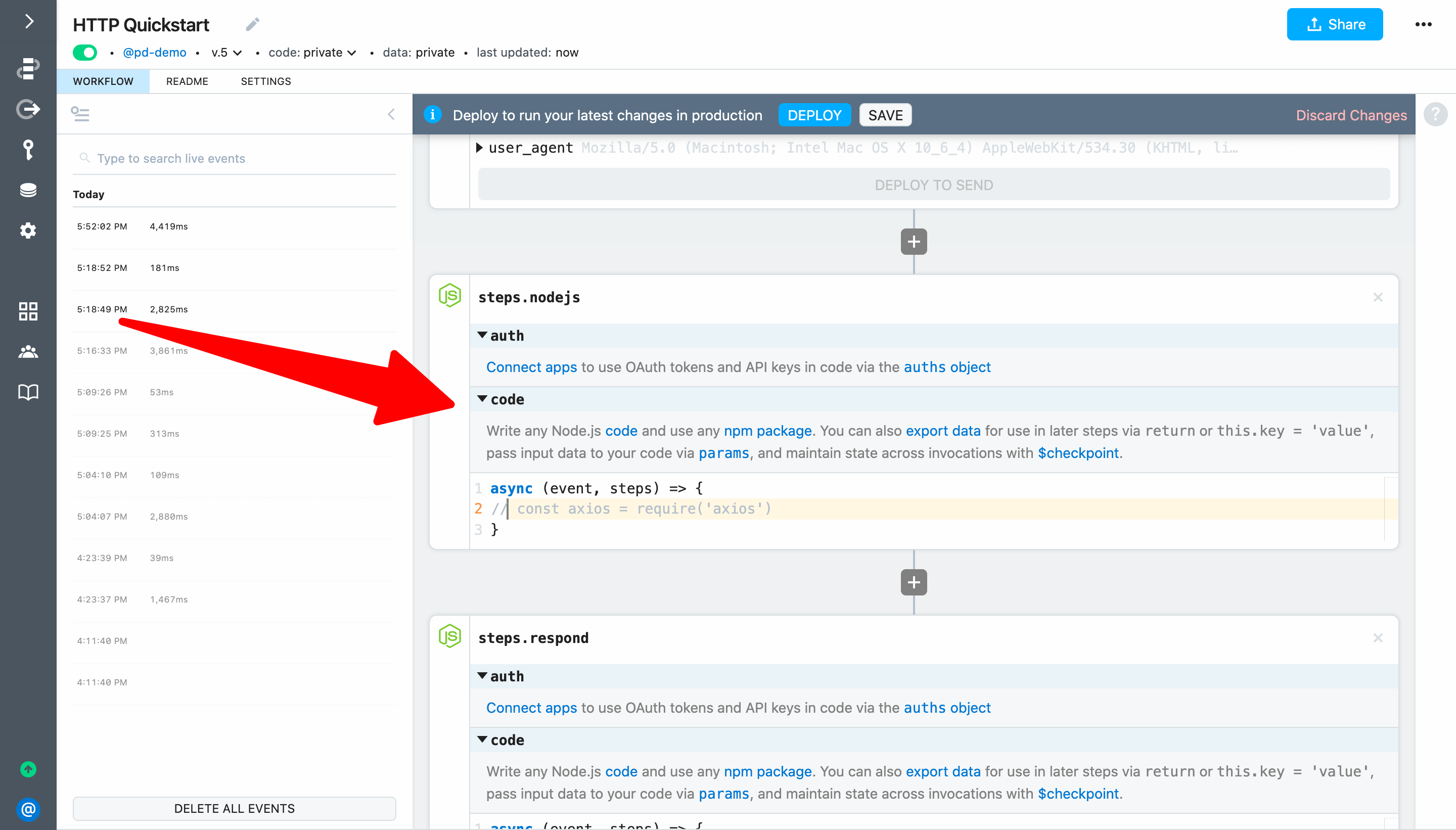
Let's replace the action with a code step. Next, click the + button and add a Run Node.js code step to the spot where the action used to be (between the two other steps).

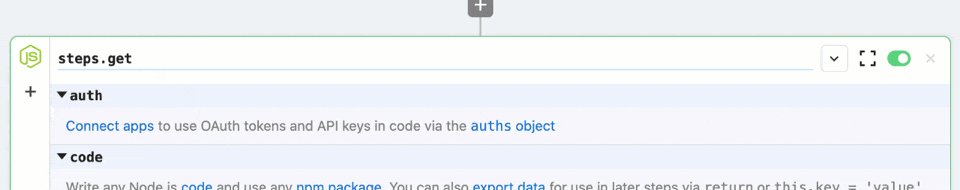
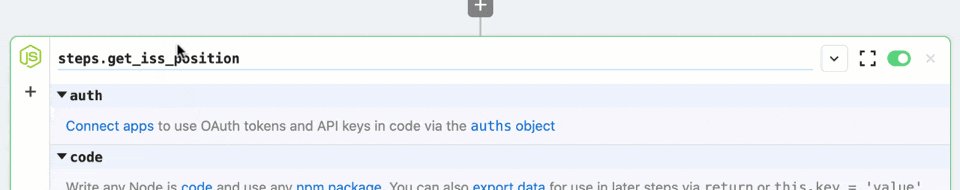
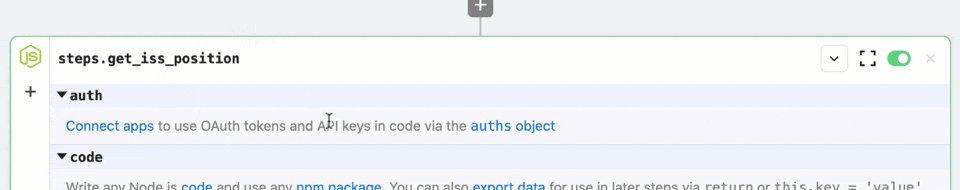
Next, rename the step from steps.nodejs to steps.get_iss_position. Since we're replicating the behavior of the action we just deleted, the step name needs to be identical so the reference in steps.respond continues to work.

Next, add the following code to steps.get_iss_position to get the position of ISS using the axios npm package (more details below):
import axios from 'axios';
const response = await axios({
method: "GET",
url: "http://api.open-notify.org/iss-now.json"
})
return response.data
Following is an explanation of what's happening in the code:
- First, we
importtheaxiosnpm package to use it. There's nonpm installorpackage.jsonrequired. Pipedream automatically installs any npm package youimport. - We use
axiosto make aGETrequest to the open-notify.org API to get the latest position of the ISS (always remember toawaitpromises (opens new window)). - Finally, we
returnthe API response to export it from the step. Data must be exported to inspect it and reference it in later workflow steps. We returnresponse.datasince the data we want to export is in thedatakey of the theaxiosresponse.
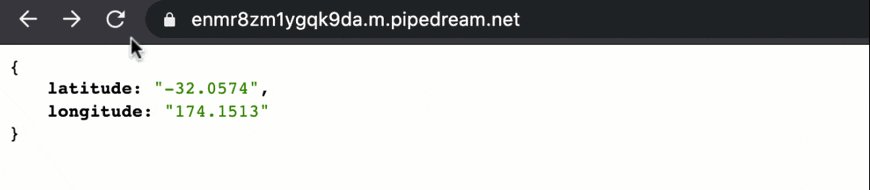
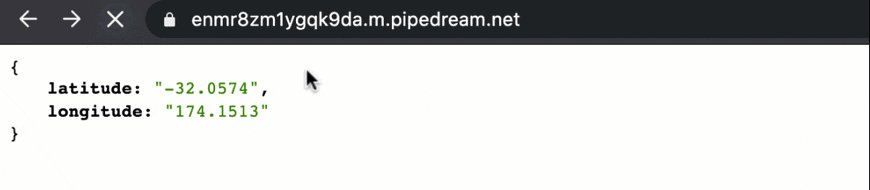
Next, Deploy your changes and reload the endpoint URL in your browser. You should continue to see the latest ISS position returned.

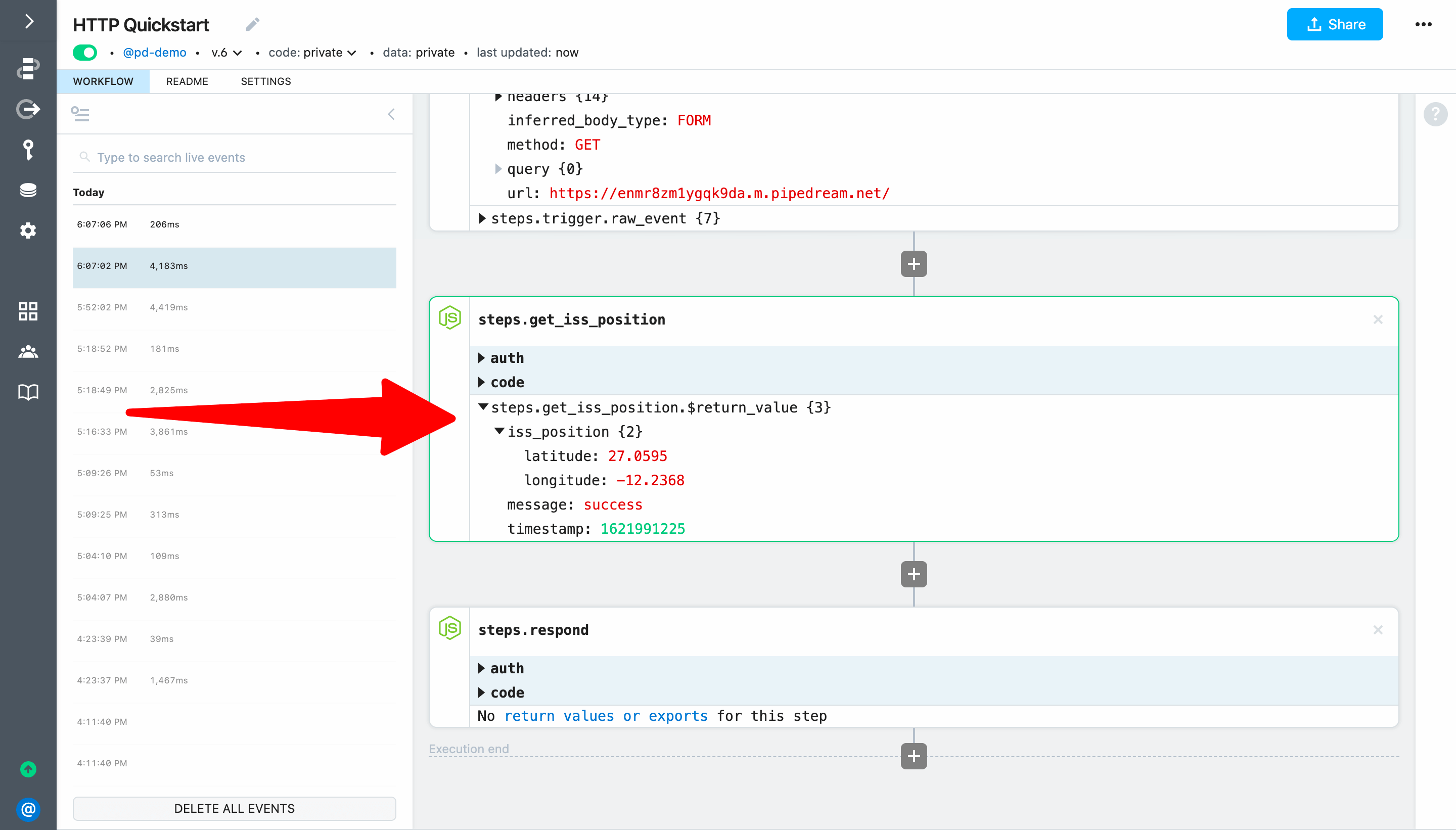
Return to your workflow and select the event that corresponds with your most recent test. You should see the steps.get_iss_position code step output the ISS position similar to the GET Request action you just replaced.

Next, let's transform data returned by the ISS API and save it to Google Sheets.