What do you want to automate with Node?
Prompt, edit and deploy AI agents that connect to Node and 3,000+ other apps in seconds.
1-24of3,000+apps by most popular
Trusted by 1,000,000+ developers from startups to Fortune 500 companies
Overview#
Develop, run and deploy your Node.js code in Pipedream workflows, using it between no-code steps, with connected accounts, or integrate Data Stores and File Stores
This includes installing NPM packages, within your code without having to manage a package.json file or running npm install.
Below is an example of installing the axios package in a Pipedream Node.js code step. Pipedream imports the axios package, performs the API request, and shares the response with subsequent workflow steps:
// To use previous step data, pass the `steps` object to the run() function
export default defineComponent({
async run({ steps, $ }) {
// Return data to use it in future steps
return steps.trigger.event
},
})Getting Started#
To add a Node.js code step, open a new workflow and include a step.
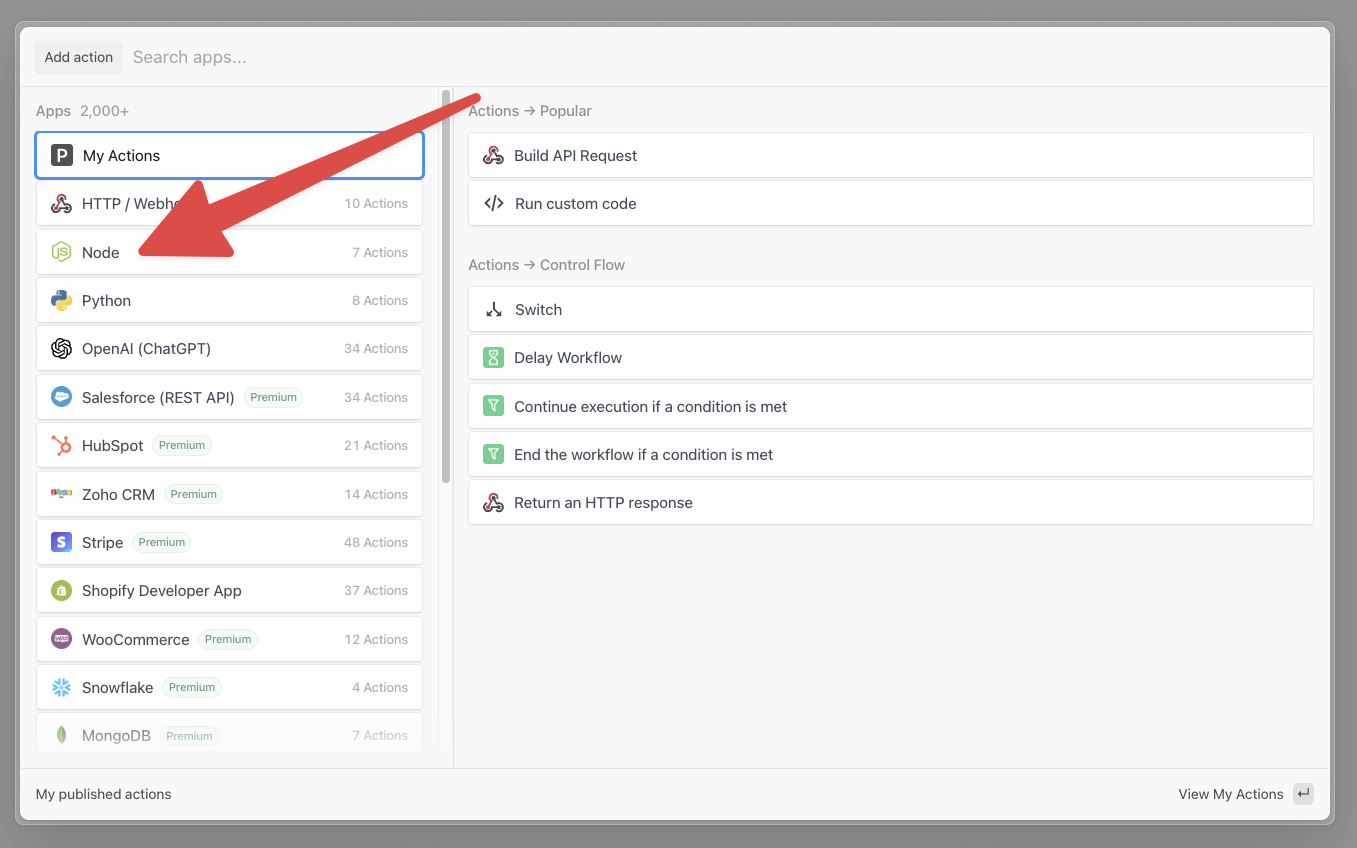
- Select the Node app:

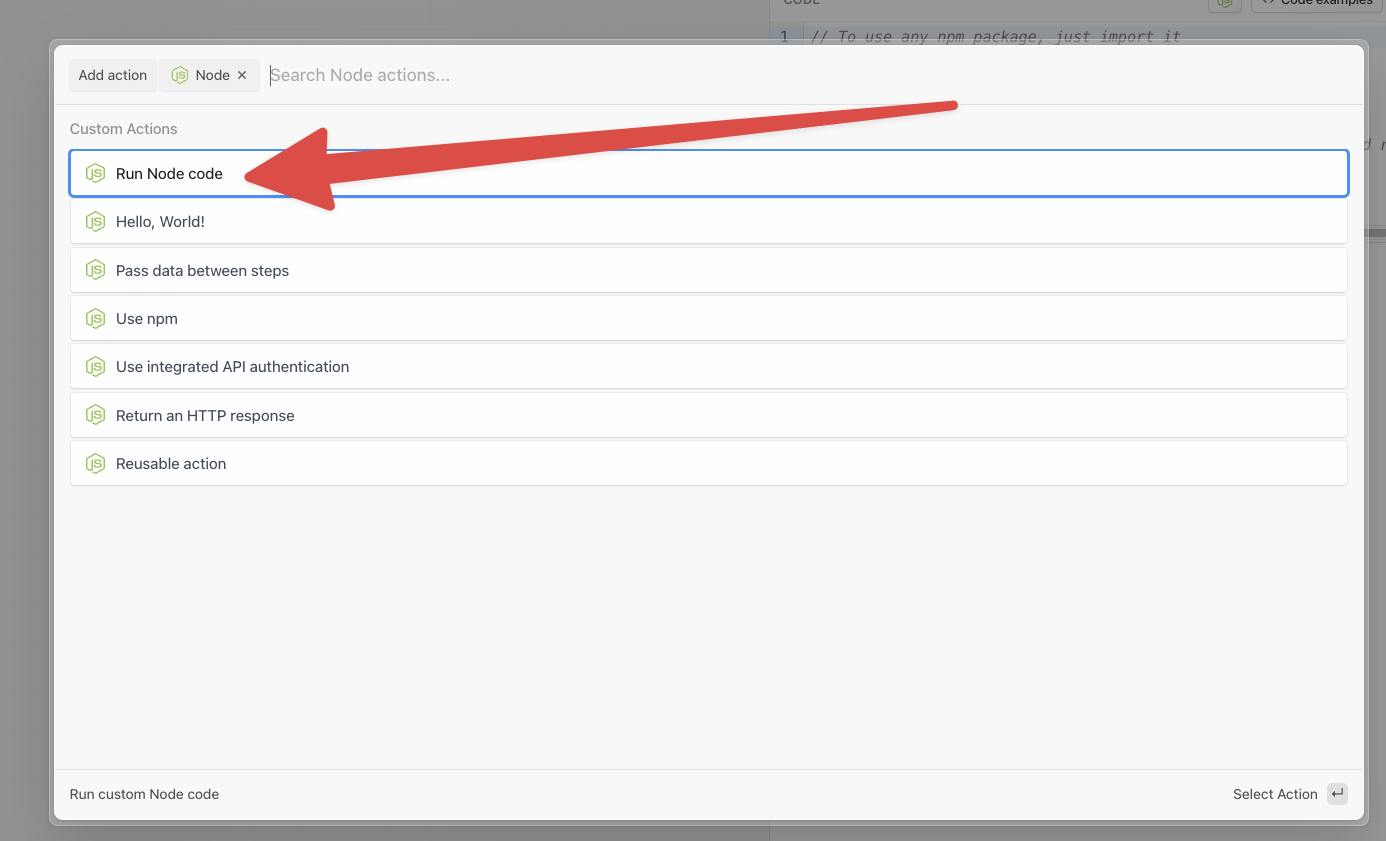
- Then select the Run Node Code action:

Now you’re ready to write some code!
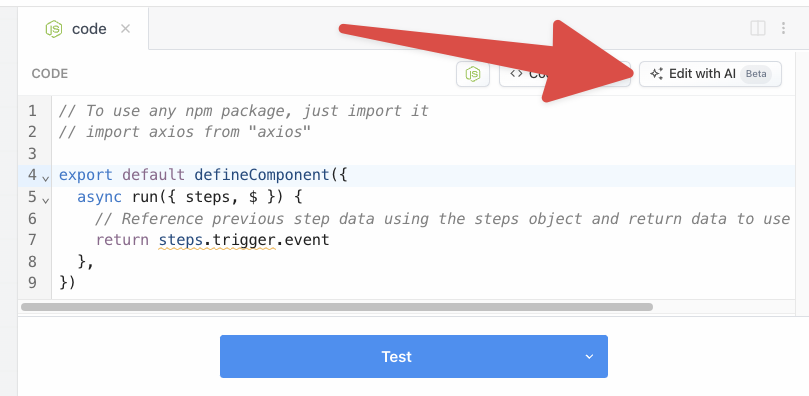
On the right, you'll see the default code provided by Pipedream:
// To use any npm package, just import it
// import axios from "axios"
export default defineComponent({
async run({ steps, $ }) {
// Reference previous step data using the steps object and return data to use it in future steps
return steps.trigger.event
},
})
You can write your custom code within the run function. run is called when this step executes in your workflow.
When you click Test on the Node.js code step, it will display the event data from your trigger step. For instance, if your trigger is an HTTP request, then the HTTP request data will be returned.
This step can execute any Node.js code. However, the run function, a special Pipedream callback, must be set up correctly to return data. Otherwise, you can run arbitrary code that:
- Consumes or shares data with other steps
- Send HTTP requests
- Return an HTTP response
- End the entire workflow
- Use your connected accounts to make authenticated HTTP requests
- Reference environment variables
- Display props for entering in dynamic or static data
- Retrieve or update data within Data Stores
- Download, upload and manipulate files
- Pausing, resuming and rerunning Node.js code steps
- Browser automation with Puppeteer or Playwright
Developing pre-built actions and triggers
Pipedream’s pre-built actions and triggers (a.k.a. Sources) are built using Node.js. These components allow you to quickly build workflows by reusing logic with different inputs (also known as props).
These components are open source. You can fork the Pipedream repository and modify these components to your needs. You can even publish private actions and sources to your workspace for you and your team’s own use.
You can also contribute actions and triggers to Pipedream’s Registry which are published on Pipedream’s App Marketplace. Publishing your app on Pipedream integrates it for use with code steps as well as streamlined integrations with your own pre-built actions and triggers.
Components can be deployed to your workspace by using the Pipedream CLI, or within your workflows Node.js code steps directly.
To get started:
- Learn about Pipedream Node.js powered Components
- Integrate your app into Pipedream
AI code generation
Generate Pipedream compatible Node.js code within your workflow with human language.
To get started, open a Node.js step and select the Edit with AI button.

Then, enter your prompt to generate code. Selecting a specific app generates the necessary integration code for API requests.
For example, select the Slack app and use the prompt:
Send a message to a public channel
This prompt will generate the corresponding code to send an API request to Slack and perform the action using your connected Pipedream account.
Popular Node Integrations#
Popular Node Actions#
Write custom Node.js code and use any of the 400k+ npm packages available. Refer to the Pipedream Node docs to learn more.
Troubleshooting#
Pipedream will show your error traces within your individual steps, under the Logs section.
Traces across all of your workflows are also available within the Event History in your Pipedream workspace. This gives a global view of all failed executions, and gives you the tools to filter by workflow, time occurred and more.
Pipedream Specific Errors
If there’s an issue with a specific Pipedream level construct, you’ll see specific error messages within the step itself.
Configuration Error
A ConfigurationError can occur if the props for the code step are invalid. For example, if you’re attempting to update a Google Calendar event, but the end_date is before the start_date, then the action may throw a specific ConfigurationError to signal this action isn’t possible.
As a Pipedream action or source developer, you can also leverage ConfigurationErrors to guide users of your action or source to pass appropriate data to props in order for the component to function properly.
For more details, visit the Configuration Error documentation
Active Handle Error
If your code is performing an asynchronous action that is not properly awaited, you may see an error.
This error means that control has moved onto the next step, but there were unresolved promises within your Node.js code.
To keep Pipedream from moving onto the next step, use await on your promises to hold execution until the promise finishes.
Read our docs on implementing asynchronous code in Node.js code steps.
Community Posts#
