ClickSend SMS
Business Communications. Solved.
Integrate the ClickSend SMS API with the Data Stores API
Setup the ClickSend SMS API trigger to run a workflow which integrates with the Data Stores API. Pipedream's integration platform allows you to integrate ClickSend SMS and Data Stores remarkably fast. Free for developers.
Popular Ways to Connect ClickSend SMS with Data Stores#
Popular ClickSend SMS and Data Stores Triggers#
Emit new event for each new incoming SMS message received. See the documentation
Emit new event when a new voice message is received or sent. See the documentation
Popular ClickSend SMS and Data Stores Actions#
Creates a new contact in a specific list. See the documentation
Add or update a single record in your Pipedream Data Store.
Add or update multiple records to your Pipedream Data Store.
Sends a new MMS to one or multiple recipients. See the documentation
Append to a record in your data store Pipedream Data Store. If the record does not exist, a new record will be created in an array format.
Overview of ClickSend SMS#
The ClickSend SMS API unlocks the potential to integrate robust messaging capabilities into your workflows. With Pipedream, you can not only send SMS messages programmatically but also automate notifications, streamline communication based on events, and much more. Whether you're confirming orders, alerting staff, or engaging with customers, ClickSend and Pipedream make these tasks seamless.
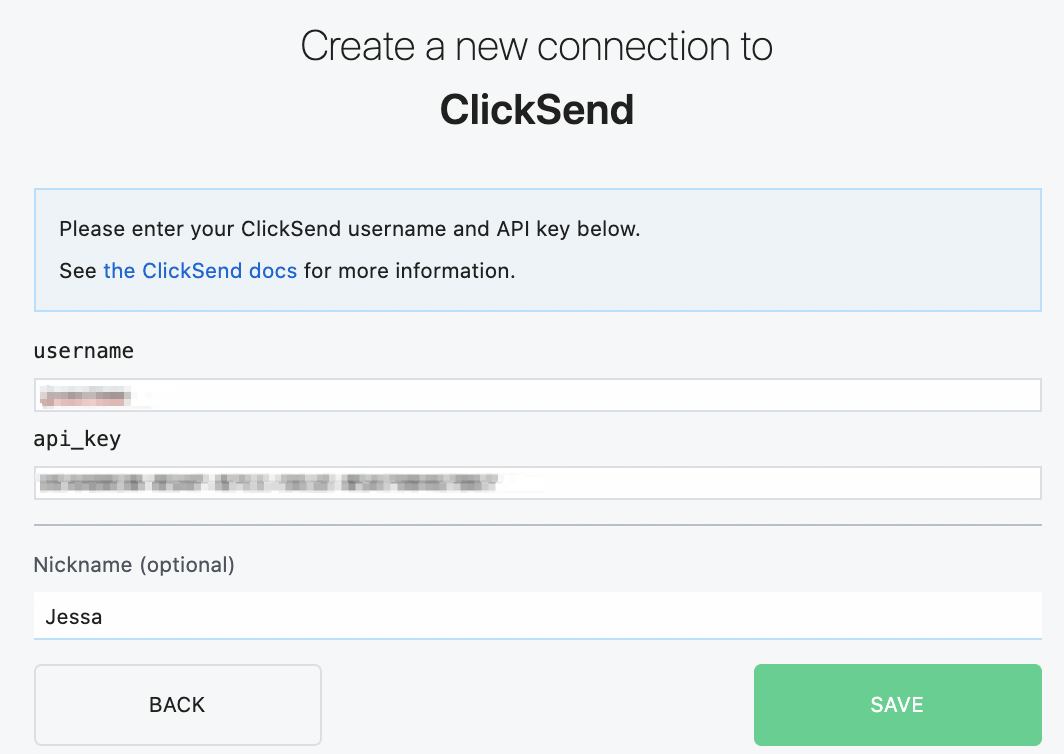
Connect ClickSend SMS#
import { axios } from "@pipedream/platform"
export default defineComponent({
props: {
clicksend: {
type: "app",
app: "clicksend",
}
},
async run({steps, $}) {
return await axios($, {
url: `https://rest.clicksend.com/v3/account`,
auth: {
username: `${this.clicksend.$auth.username}`,
password: `${this.clicksend.$auth.api_key}`,
},
})
},
})
Overview of Data Stores#
Data Stores are a key-value store that allow you to persist state and share data across workflows. You can perform CRUD operations, enabling dynamic data management within your serverless architecture. Use it to save results from API calls, user inputs, or interim data; then read, update, or enrich this data in subsequent steps or workflows. Data Stores simplify stateful logic and cross-workflow communication, making them ideal for tracking process statuses, aggregating metrics, or serving as a simple configuration store.
Connect Data Stores#
export default defineComponent({
props: {
myDataStore: {
type: "data_store",
},
},
async run({ steps, $ }) {
await this.myDataStore.set("key_here","Any serializable JSON as the value")
return await this.myDataStore.get("key_here")
},
})Community Posts#